Setting-up a White Shelly RGBW2 using MQTT in Home Assistant
I believe that LED Lightstrips are the best way to enhance the lighting in a room. With LEDs there are a myriad of options, from 5v dumb-white LEDs to 24v individually-addressable RGBW strips. For this guide, we’re going to focus on the simplest option, being a strip of warm-white “dumb” LEDs, controlled by the versatile Shelly RGBW2. Near the end, we’ll set this strip up as a light in Home Assistant, so you can forgo the tacky remote, and use this new light as part of your automations.

Getting Started
The key to a good lightstrip installation is good quality LEDs, aluminum channels with diffusing covers, strip connectors (e.g. 90-degree connectors), and a great controller. Prolonged high heat will kill your LEDs quickly, so utilizing the aluminum channels well dissipate the heat, and thereby prolonging the life of your strips; as well as stopping them from meandering and emanating uneven light. Below, you can see that I’ve stuck the LED strip into the aluminum channel, and connected neighboring strips with a 90-degree corner connector.

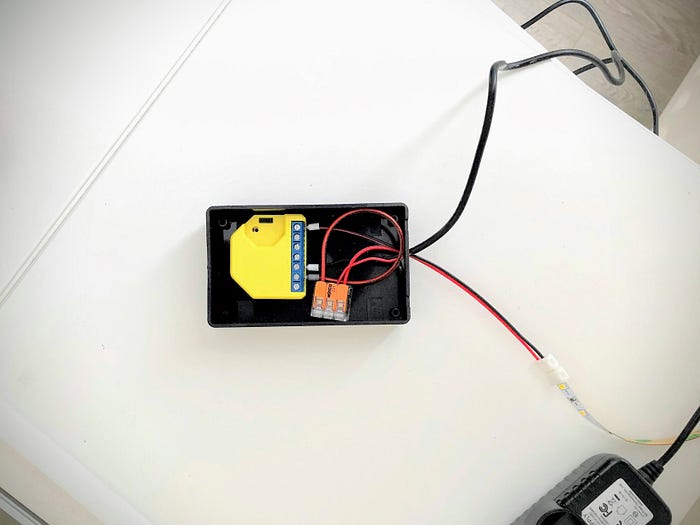
Next up is wiring the Shelly RGBW2. This device has multiple methods of being wired-up, and the Wiring Diagrams are helpful here. You will need either a 12v or 24v input, and part of that (positive) will also go to the LED strip, as well as the Shelly’s DC terminal. We’re just using one channel here, so the output of the White (or another) channel will be your inverse output (negative) towards the strip.
Lastly connect the negative to the Shelly’s GND terminal. I’ve put the Shelly and its connections into a small electronics box to keep it neat, and attached velcro tape on the back to help mount it.

Making It Work
Now head over to the IP address of your Shelly RGBW2 to check its settings. In the Settings section, ensure that you’ve set the option to White mode, and enabled MQTT correctly. Once this is done, you should be able to test and control your new lightstrip directly from the web interface.

Now that we’ve got the strip working, it’s time to set it up in Home Assistant. There is an MQTT template for defining lights, which offers multiple ways of setting up MQTT lights. I’ve tested all the methods, and found that the Template schema to be the most consistent and controllable.
Start by stating the command_topic and state_topic, using the suggested format from the Shelly API Webpage. Then we’ll have to use a specific command template to pass both the turn on command, as well as the brightness value. Finally, also set up the command_off_template , state_template and brightness_template.
Note: Home Assistant defines brightness values from 0–255, whilst Shelly only uses the range 0–100. We will have to use a multiplier to ensure that the values stay in sync between Shelly and Home Assistant
Here is what is looks like in YAML:
And here is the completed project, working and controllable from Home Assistant: